
ロードマップ形式のTodoアプリを作る(設計編 Part.1)
公開日:2025年3月14日
最終更新日:2025年3月16日
こんにちは、Yu_riです。
先日「Gin入門 Go言語ではじめるサーバーサイド開発」を修了したため、Ginを使用して個人開発を行いたいと思います。
(上記講座で学んだ内容はまたどこかの機会にまとめたいと思います。。
今回開発するのはロードマップ形式のTodoアプリです。
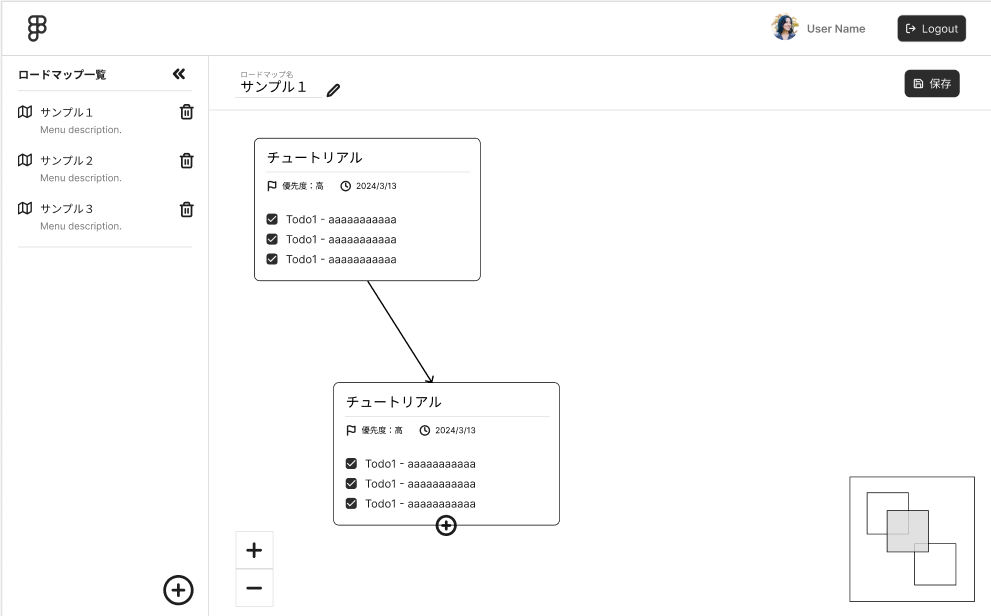
ワイヤーフレームレベルのイメージ図ですが、↓のような形で作ってみたいと思います。

それにあたり本記事では、実装に使用するツールや開発言語、またアプリの機能についてメモ程度に記載していこうと思います。
ツール / 開発言語
ソースコード管理 / タスク管理など
Github(Github Issues)、Docker
Backend
Go(Gin)、GORM、Testify
Frontend
React、TypeScript、shadcn/ui、React Hook Form、Vite、Vitest
ミドルウェア
PostgreSQL、pgAdmin(開発サーバ用)
ホスティング
Vercel、Render、Neon
機能概要
- 新規登録 / ログイン
- 新規登録時、またはログイン時はメールアドレス、パスワードを入力してもらう
- 新規登録時限定で登録が完了すると基本情報入力が求められる(ニックネームとアバター画像のみ)
- 新規登録、またはログイン時にJWTトークンを発行する(ブラウザのLocalStorageに保存)
- ログイン時は新規登録時に保存されたハッシュ化されたパスワードと入力されたパスワードを比較して検証すること
- ロードマップ一覧
- ロードマップの一覧が表示される
- 任意のロードマップをクリックするとロードマップの内容がパレットに表示される
- ロードマップ一覧で個々のロードマップに削除ボタンを置き、サイドバーから削除できるようにする
- ロードマップ下部の追加ボタンを押下するとロードマップが一覧に追加される(ロードマップ名は「Untitled」、パレットに自動で表示)
- ロードマップ パレット
- 鉛筆マークを押下することでロードマップ名を編集できる(ロードマップ名編集後、ロードマップ名のみ保存される)
- パレット右端の「保存」ボタンよりパレットの編集内容を保存する(ここの保存にロードマップ名は含まれない)
- パレット左下部は拡大縮小を行うためのボタンとする(React Flowで実装)
- パレット右下部はミニマップを表示するためのボタンとする(React Flowで実装)
- ロードマップ 大枠Todo
- デフォルトで1つの大枠Todoが用意されており、このTodoは削除することができない
- 大枠Todo下部の追加ボタンより大枠Todoを増やすことができる
- 大枠Todoを増やした際、大枠Todo同士を繋ぐ線が自動で追加される(手動で付け替えられるというのは後々実装)
- 大枠Todoの場所はドラッグ操作で任意に変更できる(React Flowで実装)
- 大枠Todoで設定するのは大枠のTodo名(編集可能)と優先度、また期限とする
- ロードマップ 詳細Todo
- デフォルトで1つの詳細Todoが用意されている(これは削除可能)
- 大枠Todo内部の追加ボタンより詳細Todoを追加可能
- 詳細Todoで設定するのはTodo名(編集可能)のみとする
- 詳細Todoの削除ボタンより詳細Todoを削除可能
次回はDBの設計などについて投稿したいと思います。